Zooming In and Out of UX Design Resolutions
In 1968, world-renowned designers, Ray and Charles Eames, created a 7-minute short film called Powers Of Ten. The film starts with an overhead shot of a couple taking a picnic in the park. A narrator explains we’re seeing a 10+00 meter view.
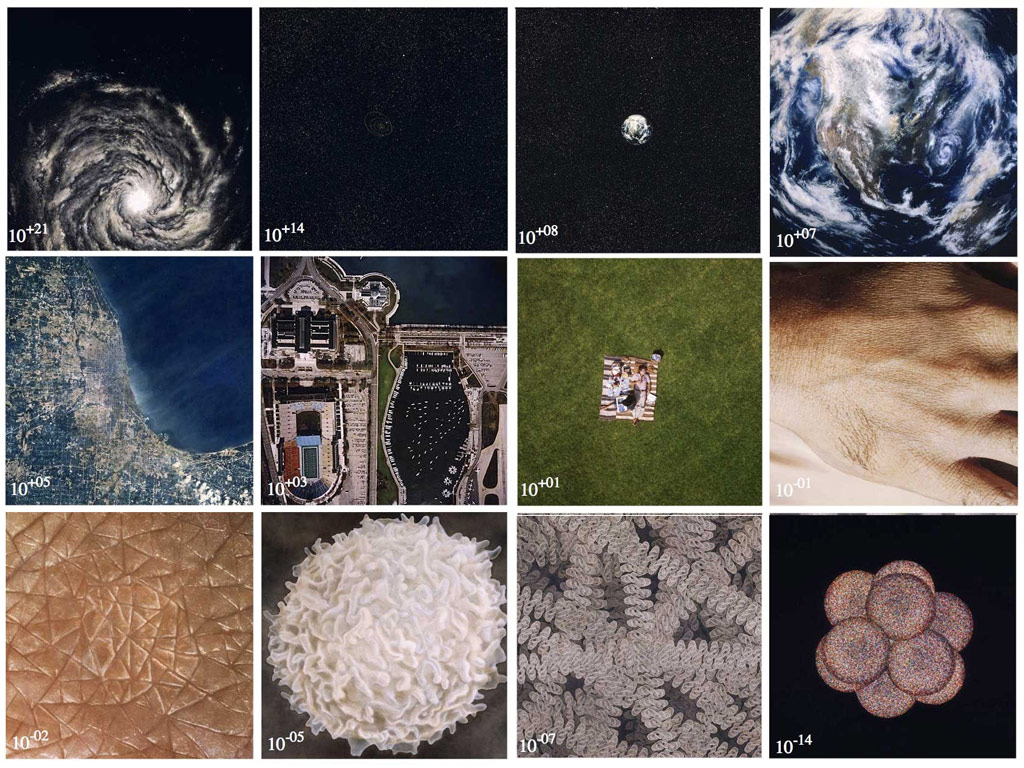
Through an amazing progression, the camera starts to pull back, showing us views from 10+01 meters, then 10+02, 10+03, and so on, until we’re looking at the Milky Way galaxy at a resolution of 10+21 meters. The camera then reverses direction, zooming back in, until we see cells, DNA, molecules, atoms, and finally electrons at a resolution of 10-14 meters. The movie is mesmerizing and a technical wonder for its time, especially considering that this was before the advent of computer-generated animation.

Ray and Charles Eames Power of Ten. Courtesy and © 1977, 2019 Eames Office, LLC (eamesoffice.com)
Every time the camera zooms to a new power of ten, we’re treated to a completely different view of the world we live in. The camera never shifts its view horizontally or vertically. It’s always focused on the same point. Yet, what we see never looks the same twice.
The resolution of each zoom level has changed, by a factor of ten. Each pixel now shows us different information, at a different visual resolution.
At the 10+00 meter view, we can clearly see the blanket. Yet, at 10+05, the blanket has completely disappeared from view and we’re now looking at the city of Chicago and Lake Michigan. The blanket’s been encoded into a single pixel in that view of the city.
Starting with Screen Experiences
We can think of user experience design also as a series of resolutions. They aren’t as precise as the Eames’s Powers of Ten. However, each resolution is pretty distinct on its own.
Back in the 1970s, before we called anything UX, those of us who worked on building easy-to-use systems focused primarily on the screens. The computers of that age were primarily mainframes and minicomputers. Users would enter data through dumb terminals, often referred to as “green screens.”
We wanted to make sure each screen was efficient, effective, and usable. We studied instances where mistakes commonly happened. We iterated over the screen’s design, to ensure that the operators could enter data quickly and comfortably. Users were often trained, so making the system self-evident was less of a priority.
Next Up: Application and Site-Wide Experiences
Unbeknownst to us, we were working at a low level of resolution. It would take us more than a decade before we’d zoom out to a new resolution.
When personal computers came about, the dumb terminals went away. The designs we created now had more than a single screen. They formed applications and websites that our users had to navigate.
The screens were still there, but now we had to help our users. It’s far less likely they received any training. This required that we change the way we worked from the screen resolution.
We now had to think about the design of menus, wizards, and profiles. Concepts, such as progressive enhancement, helped us keep the overall flow moving and the level of detail tailored to users’ needs. Our designs had to become intuitive and obvious as to what to do next.
Zooming Out to Organization-Wide Experiences
When mobile devices became more prevalent, our users found themselves often interacting with multiple applications or web sites as part of their total experience with our organization. We could no longer focus on just the single application or site. We had to think about experiences that spanned multiple applications and multiple sites, along non-digital touchpoints, like our salespeople, guest services, or support centers.
In what we now call Service Design, we moved to a resolution that expands the users’ experiences across a greater time and distance. The digital components of the experience still need design at the application/site and screen levels, but the challenges we’re tackling at the organization-wide level are very different.
At this level, we’re dealing with different organizational departments and their business needs. We’re coordinating the user experiences, not just for a single customer, but for all of our customers, users, employees, and partners.
Each Resolution Demands Different Tools and Methods
Much of the Powers of Ten film is about how the park looks from space. The images shown fall into the world of astronomy.
Astronomers have a range of telescopes they use. These include small tripod-mounted telescopes for home use, observatory-sized telescopes, big radio telescopes, and even space-based telescopes like the Hubble.
Each of these telescopes does a different job. As they get larger and more sophisticated, the telescopes can look deeper into space, picking up details that others can’t see. What the astronomers can see changes based on the power of the telescope.
In UX design, our tools and methods also need to change, depending on which resolution we zoom into. For screen-level UX design work, we created tools like usability testing and form design heuristics, to help us see problems at the screen resolution.
For application/site-wide UX design, we created sitemaps and wireframes. These tools aren’t as useful for screen resolution work, but they’re perfect for application/site-wide work.
For organization-wide UX design, we created design systems, service blueprints, and customer journey maps. Again, these are only of minimal value when we’re working at the lower resolutions.
Like the astronomers, we need to adjust and change our tools when we want to work at a different resolution. These different tools require new methods and techniques. The change in scale requires us to think differently about what we’re building.
Challenges Change at Different Resolutions
In addition to changing tools, the challenges we face also change. Let’s say we wanted to work on reducing pollution from human waste.
The Powers of Ten film starts with a couple having a park picnic at the 10+00 meter view. At that resolution, the big pollution challenge is dealing with litter. We might consider how many waste cans are placed in the park and how often they should be emptied.
When the Powers of Ten camera backs out to the 10+05 meter view, we’re now looking at the entire city of Chicago. There’s still a pollution challenge, but at this scale, we need to think about it differently. We would work on city-wide waste and landfill management. We would address how much garbage a city like Chicago generates and how we’ll manage its collection and disposal. It’s a very different problem than how many waste cans go into the park.
At the 10+07 meter view, we’re now looking at all of North America. The pollution challenge will focus almost entirely on climate change issues. And when we pull back to 10+08 meter view, we can now see the entire planet and the objects floating around it. Now we need to contend with the growing problem of space junk.
UX Design Challenges Also Change
No matter which challenge we would pick, the nature of the problem and potential solutions will change depending on the resolution level. This is just as true with design resolutions.
When we’re focused on a single screen, we’re paying attention to whether our users can enter the data efficiently without making mistakes. We want to assure that any information presented is easy to understand and matches what the user needs to achieve their objective.
When we zoom out to the application/site-wide level, we’re ensuring the flow between screens is logical. We want to reduce the number of steps and make it easy to navigate.
And when we are working at the organization-wide level, we’re focused on coherence amongst interactions throughout the entire customer journey. We want to find ways to make the changes from one touchpoint to the next seamless.
Each change in resolution requires a different set of skills. They are all still UX design skills, but because the problems and tools change, the skills necessary to solve those problems and operate those tools will change.
Designing in an Ecosystem
In their film, the Eames showed us 36 resolutions by simply zooming the camera out and then back in. So far, we’ve talked about 3 UX design resolutions. Might there be more?
Out beyond the organization-wide resolution, there seem to be design challenges created when no single organization is in charge. This is different from most service design problems, where a final authority can use their role power to make a decision. For example, a large electric utility company working to improve the customer’s journey has a single CEO who can be the decider on whether a UX investment should be made.
Yet, what happens when we don’t have a single point of authority, such as a CEO, who can make the decision? What if we need to get different organizations to work together, with no single authority in charge?
For lack of a better name, we’ve been calling this the ecosystem-wide resolution. It’s a resolution we’ve only started seeing a few years ago.
The Internet of Things is an ecosystem that’s emerged. We now have smart light bulbs, microwave ovens, and thermostats and each vendor of those things makes its own control application. That means, if a homeowner has three light bulbs, each from different manufacturers, they need to know which app controls which bulb.
How might we design a coherent control system when we don’t have any authority over what other manufacturers make? This is a fundamentally different problem from working under a single point of authority at the organization-wide resolution. We need to develop skills in persuasion that we’ve not needed before.
Designing When There are No Screens
After the Powers Of Ten film zooms out to the galaxy resolution, it quickly zooms back into the picnic scene. The film continues zooming in, showing the person’s skin cells.
Is there a resolution that smaller than screens? We think this is where new work being done in voice and chat might come in.
Voice and chat deal with words, not screens. In some ways, it’s just a new interpretation of the command line interfaces from days of yore. But there’s a new twist, we’re now applying artificial intelligence and machine learning to it.
Again, our challenges for creating great designs at the Voice/Chat resolution are different from designs at the screen resolution or the application/site-wide resolution. The tools need to be changed here too.The old tools from our existing resolutions do not prove to be as useful.
Resolutions Change How We Think About Our Teams
The Eames film showed us there was a connection between what we think of as outer space, our planet, cells, and atomic science. These aren’t discrete sciences, but interrelated disciplines. You can’t work in one without understanding the others.
We didn’t really understand that applications and websites were different from screens until we’d gotten a handle on designing for screens. At that point, we realized we still had hard problems to solve. Yet, the tools and techniques we’d created for screens weren’t helping us with those hard problems. We had to develop new ones.
Now, as new resolutions appear, we can see that we need to develop our skills and techniques to handle them. We can be prepared for the switch.
Having teams ready to handle the new resolutions gives us a competitive jump over those organizations that aren’t thinking that way. We may not know what those new resolutions will require from us, but just knowing they’re there helps us get an advantage. We can use this knowledge to deliver better-designed products and services.
How to Win Stakeholders & Influence Decisions program

Gain the power skills you need to grow your influence on critical product decisions.
Get mentored and coached by Jared Spool in a 16-week program.
Learn more about our How to Win Stakeholders & Influence Decisions program today!

